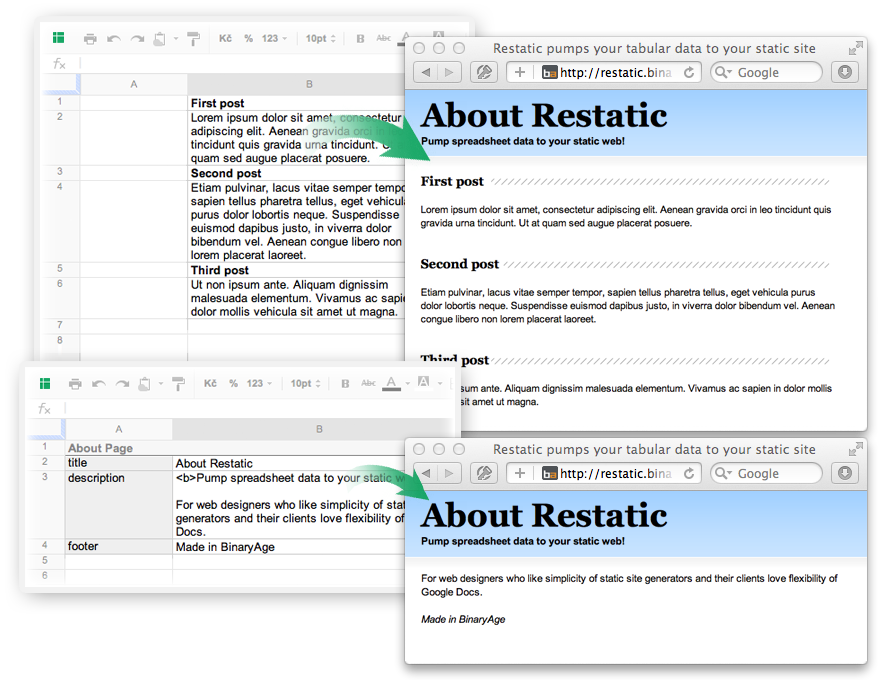
Restatic
Pumps spreadsheet data to your static web!
Usage
Use Google spreadsheet as a simple CMS
Do you build static web sites for your clients? Do they call you back when they need some changes?
With Restatic you may leave them editing their data in Google Spreadsheet and regenerate the site when needed. You will provide them with environment which they know and love - we hope your clients are smart enough to love Google Docs :-)
Add markup to your static site
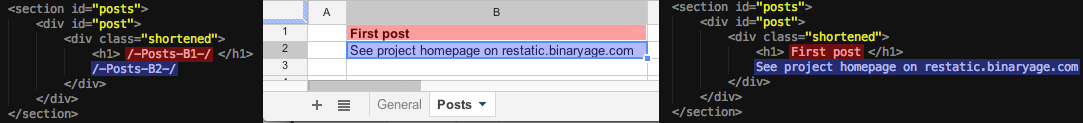
Just put to your html markup pointing to your data, for example /-Posts-B2-/
- ’/-‘ and ‘-/’ are separators (delimiters)
- ‘Posts’ is a sheet name (gdocs spreadsheet page name)
- ‘B2’ is the cell address
- ’-‘ is a separator between sheet name and the cell specification
Here is small visualization

Publish your Google spreadsheet
Turn on “Publish to the web” (In File->Publish to the web) and you get the spreadsheet key.
Configure restatic with restatic.json
apiKey: 0AtkoCAIRJ7BPdGM2Y2tYdV9XRXNsNVVrVnFPeFIwb0Edelimiter: /-, -/
Call restatic to regenerate your site
restatic /path/to/source/dir /path/to/target/dir'
Your freshly built site will be generated into target dir.
Or alternatively go to the source directory and run restatic -d and your site will be generate to _site directory in source dir.
Installation
npm install restatic -g
FAQ
How user can update site after spreadsheet change?
We have this feature in roadmap - tell us that you need it!
Do we plan a hosting solution?
We’re thinking about it. Want you have hosting service for your restatic powered sites? Let us know!
Do we plan windows version?
Restatic is not tested on windows, but it doesn’t use any linux specific scripts - so try it.
How to integrate Restatic with Jekyll?
Easilly - You could run restatic on jekyll generated site.
How to use multiple spreadsheets?
You can run restatic /source /target fetch more times with another input data.
Can I use another data sources?
You could write your own extractor. Just create your Extractor (anywhere you want) and specify it in config using “extractor” : “/path/to/FooExtractor.js” - it should contain function extract which will return the associative array with markup in key and data in value - eg. {“/-Posts-2B-/” : “Hello world”}
Links
Packages used it restatic
- rimraf (~2.0.1) - Github
- wrench (~1.3.8) - Github
- mocha (~1.0.1) - Github
- should (~0.6.1) - Github
- ansi (~0.1.0) - Github